------------------------ تخفیف های محصولات روزبه سیستم ------------------------
- آموزش: راهنمای گامبهگام فعالسازی رمز دوم یکبار مصرف
- آخرین وضعیت اتصال کاربران به اینترنت موبایل در ایران
- آموزش رفع و حل مشکل بالا نیامدن و لود نشدن گیف در استوری اینستاگرام
- آموزش تصویری ارسال گیف در استوری اینستاگرام (Story GIF)
- آموزش رایگان گام به گام ثبت مکان کسب و کار در گوگل مپ بهمراه تصاویر
- معرفی و آموزش ۲۳ مورد از بهترین ربات های تلگرام (Telegram Bot)
- آموزش رفع و حل مشکل نشان ندادن پیام جدید نوتیفیکشن تلگرام
- آموزش و بررسی 6 مورد از اشتباهاتی که منجر به هک شدن شما می شود!
- آموزش بستن دانلود خودکار در تلگرام و کاهش مصرف اینترنت تلگرام
- 10 مورد ماشین از ایمنترین خودروهای بازار دنیا + تصاویر
- آموزش؛ چطور و چگونه فایل های فلش را در سایت ها باز کنم؟
- سود فیلترینگ تلگرام (موبوگرام یا تلگرام طلایی) به جیب چه کسانی رفت؟
-
براي اطلاع از آپيدیت شدن وبلاگ در خبرنامه وبلاگ عضو شويد تا جديدترين مطالب به ايميل شما ارسال شود
تبليغات متني شما
ماهيانه فقط 5 هزار تومان
تبليغات متني شما
ماهيانه فقط 5 هزار تومان
| عنوان | پاسخ | بازديد | توسط |
| 1 | 1524 | piskesvat | |
| 5 | 1804 | piskesvat | |
| 0 | 1299 | fariha | |
| 3 | 4739 | yasamin28 | |
| 0 | 1712 | admin--roozbehsystem | |
| 1 | 2705 | ratin | |
| 0 | 1376 | band | |
| 1 | 2233 | elaheqasemi | |
| 0 | 1503 | band | |
| 0 | 1613 | band |
------ تبلیغات محصولات ------
فوق العاده ترین و ارزان ترین ست جنس نخ و پنبه درجه یک خانوم و آقا در بازار
فروش ویژه ست جنس نخ و پنبه درجه یک مردانه و زنانه

روش خرید: برای خرید پس از کلیک روی دکمه زیر و تکمیل فرم سفارش، ابتدا محصول مورد نظر را درب منزل یا محل کار تحویل بگیرید، سپس وجه کالا و هزینه ارسال را به مامور پست بپردازید. جهت مشاهده فرم خرید، روی دکمه زیر کلیک کنید.
تاريخ : دوشنبه 20 خرداد 1392 زمان : 9:46

فتوشاپ همراه با یک برنامه کاربردی کمکی به نام ImageReady شناخته شده است که برای کارهایی مانند انیمیشن سازی استفاده می شود. امکانات ImageReady در حال حاضر در خودِ فتوشاپ وجود دارد، بنابراین می توانیم سندهای فتوشاپ خود را بدون اکسپورت کردن به یک برنامه کاربردی خارجی، انیمیشن سازی نماییم. در این آموزش یاد خواهید گرفت که چگونه می توانیم به گرافیک هایمان حرکت اضافه کنیم و آن ها را به عنوان فایل انیمیشن GIF اکسپورت نماییم.
انیمیشن در ورژن CS3 به فتوشاپ اضافه شد، پس این آموزش بر طبق فتوشاپ CS3 می باشد. ImageReady فرایند مشابهی را برای انیمیشن سازی به کار می برد. ادامه مطلب . . .
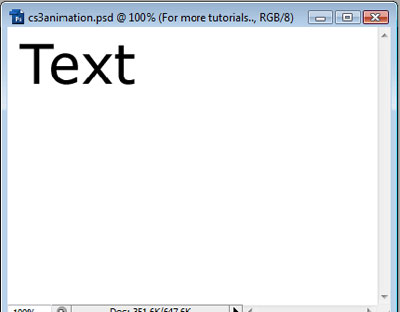
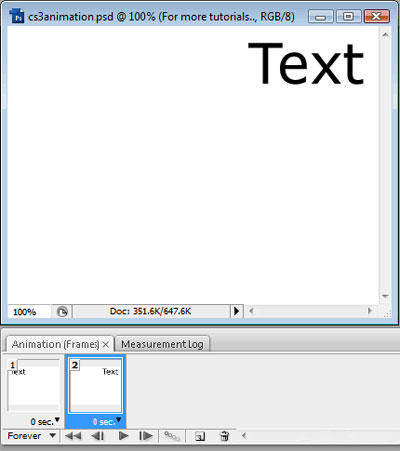
اولین کاری که باید انجام دهیم، ایجاد یک سند جدید است. تعدادی متن به صفحه کار اضافه خواهیم کرد و این چیزی است که انیمیشن سازی را بر روی آن انجام می دهیم:

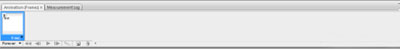
اکنون به مسیر Window > Animation می رویم. شما باید پنجره ای مانند زیر مشاهده کنید:

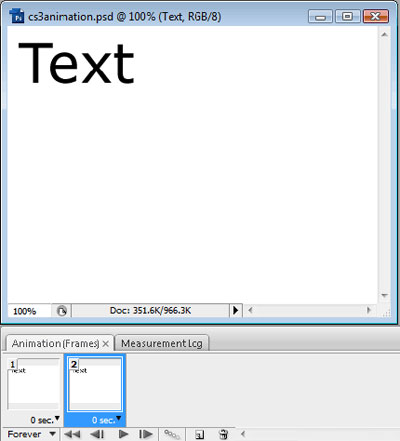
این پنجره برای ایجاد فریم های کلیدی انیمیشن ما استفاده می شود. در حال حاضر، ما فقط یک فریم کلیدی داریم، که همان حالت فعلی صفحه کار ماست. اکنون یک فریم کلیدی جدید اضافه می کنیم. بر روی دکمه Duplicate Frame در پایین پنجره انیمیشن کلیک کنید و باید چیزی مانند این داشته باشیم:

اکنون دو فریم کلیدی داریم، ولی آن ها دقیقاً یکی هستند(چون که کپی گرفتیم). این خوب است، زیرا ما می خواهیم فریم های کلیدی به طور مشابهی شروع شوند، سپس می توانیم تغییرات خود را ایجاد کنیم. ما می خواهیم فریم کلیدی دوم در نقطه پایان باشد، یا همان نقطه بعدی انیمیشن ما. ما مجبور نیستیم هر مرحله را خودمان بازسازی کنیم. مطمئن شوید دومین فریم کلیدی انتخاب شده است. سپس لایه Text را به سمت راست ترین نقطه صفحه درگ کنید. مانند این:

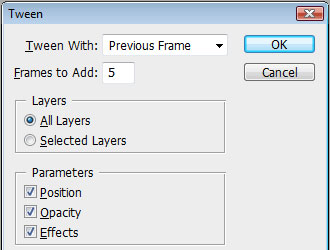
دقت کنید که فریم کلیدی1 مثل اول باقی مانده است، ولی در فریم کلیدی2، اکنون متن در سمت راست است. اگر بین دو فریم کلیدی کلیک کنیم، می توانیم تفاوت را در صفحه کارمان مشاهده نماییم. سپس می توانیم به فتوشاپ اجازه دهیم انیمیشن سازی فریم های میانی را انجام دهد. این کار Tweening نامیده می شود. مطمئن شوید فریم کلیدی2 انتخاب شده است و بر روی دکمه Tweening در کنار دکمه Duplicate کلیک نمایید. بعد از آن از ما پرسیده می شود مایلیم کدام فریم را Tween نماییم و چند فریم را می خواهیم اضافه کنیم. ما همان پیشفرض را که 5 فریم است در نظر گرفته و Ok را می زنیم.

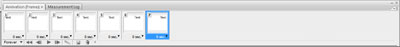
ما اکنون 7 فریم داریم. هر کدام اندکی با دیگری متفاوت است که این تفاوت، طرح حرکت را ارائه می نماید. برای نمایش انیمیشن می توانیم دکمه Play را در قسمت پایین پنجره انیمیشن بزنیم.
اگر انیمیشن خیلی تند بود، با کلیک بر روی فلش کوچک مشکی در سمت پایین و راست هر فریم در کنار 0sec، می توانید سرعت را تغییر دهید. این کار، مدت زمانی که آن فریم نمایش داده می شود را تغییر می دهد. بعد از این ما می توانیم فرایند انیمیشن سازی را برای متن تکرار کنیم، نه تنها با استفاده از حرکت، بلکه با پیچ و تاب دادن متن:

برای ذخیره فایل به عنوان انیمیشن GIF، به مسیر File > Save For Web & Devices می رویم و مطمئن می شویم که از منوی پیشفرض GIF انتخاب شده است.

منبع: persiangfx
-----------------------------------------------------انتهای مطلب----------------------------------------------------- پیشنهاد روزبه سیستم
ست دونفره فقط 99 تومن بخر
رو عکس زیر کلیک کن

| اشتراک گذاري اين مطلب در شبکه هاي اجتماعي |
    |
آموزش: راهنمای گامبهگام فعالسازی رمز دوم یکبار مصرف
آموزش رفع و حل مشکل بالا نیامدن و لود نشدن گیف در استوری اینستاگرام
آموزش تصویری ارسال گیف در استوری اینستاگرام (Story GIF)
آموزش رایگان گام به گام ثبت مکان کسب و کار در گوگل مپ بهمراه تصاویر
معرفی و آموزش ۲۳ مورد از بهترین ربات های تلگرام (Telegram Bot)
آموزش رفع و حل مشکل نشان ندادن پیام جدید نوتیفیکشن تلگرام
آموزش و بررسی 6 مورد از اشتباهاتی که منجر به هک شدن شما می شود!
آموزش بستن دانلود خودکار در تلگرام و کاهش مصرف اینترنت تلگرام
آموزش؛ چطور و چگونه فایل های فلش را در سایت ها باز کنم؟
آموزش؛ چطور و چگونه اطلاعات گوشی را از اندورید به آیفون منتقل کنم؟


 لطفا صبر کنید ...
لطفا صبر کنید ...
 تاريخ تاسيس: 1391/08/01
تاريخ تاسيس: 1391/08/01